这里整理了一部分我安装的插件,我感觉是必备的,可以大大提高开发效率的。如果大家有其他的推荐,可以在下面留言,谢谢分享!其实我们自己也可以做插件,本来想录一期教程的,但是最近太忙了,先立个flag吧,等有空录。
通用插件:
Chinese (Simplified) (简体中文)
中文汉化

Code Runner:
调试运行代码,支持多种编程语言

Git History
git提交历史记录

Prettier – Code formatter
格式化代码,可配置为保存时自动格式化代码(但有些代码格式化会有问题,根据情况看是否设为自动)

主题推荐
One Dark Pro

前端必备插件:
Auto Close Tag
自动闭合HTML、XML和其他标记语言中的标签

Auto Rename Tag
自动重命名HTML、XML和其他标记语言中的标签。当你修改一个标签的开始标签或结束标签时,插件会自动同步更新对应的标签。

HTML CSS Support

Highlight Matching Tag
突出显示匹配的开始和/或结束标签

CSS Peek
快速查看css定义

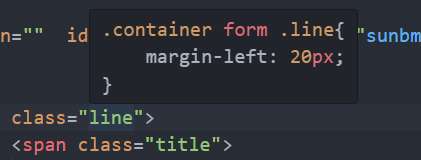
按住ctrl用鼠标移动到class名称上即可看到,并且按住ctrl用鼠标点击类名可直接跳转到文件里去,如下图:

javascript console utils
快速打出console.log,选中js变量,按ctrl+shift+L即可打出。虽然安装量不多,但我感觉超级有用,强烈推荐!

Live Server
保存代码自动刷新页面

php必装插件:
PHP Debug
断点调试php

PHP Intelephense
PHP代码提示、查找定义、类搜索跳转等。

PHP DocBlocker
php块注释,敲出这个 /** 就能看到注释补全

PHP Namespace Resolver
命名空间解析器、快速引入类

自卖自夸:
如果有使用layui的,可以下载我做的这款插件使用,搜索layui,安装量最高的这个就是我的。已经很久没更新了,大家如果有需要补充的,可以反馈给我补充优化。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
THE END
















暂无评论内容